自从博客从 wordpress 转到 Hexo 后一直被表格困扰。自动转换转出来的表格依然是 HTML Table,虽然网页上大部分情况下能够正常显示(有时候都没法正常显示)。但极大影响了 Markdown 文件的美感,闲的杂乱无章。
Google 搜索很久,有在线生成 Markdown table 的工具,但没有把HTML table转换成Markdown的工具。考虑到自己之前接触过 HTML 解析,所以干脆自己写了个小程序。能够转换 HTML 表为 Markdown 表。
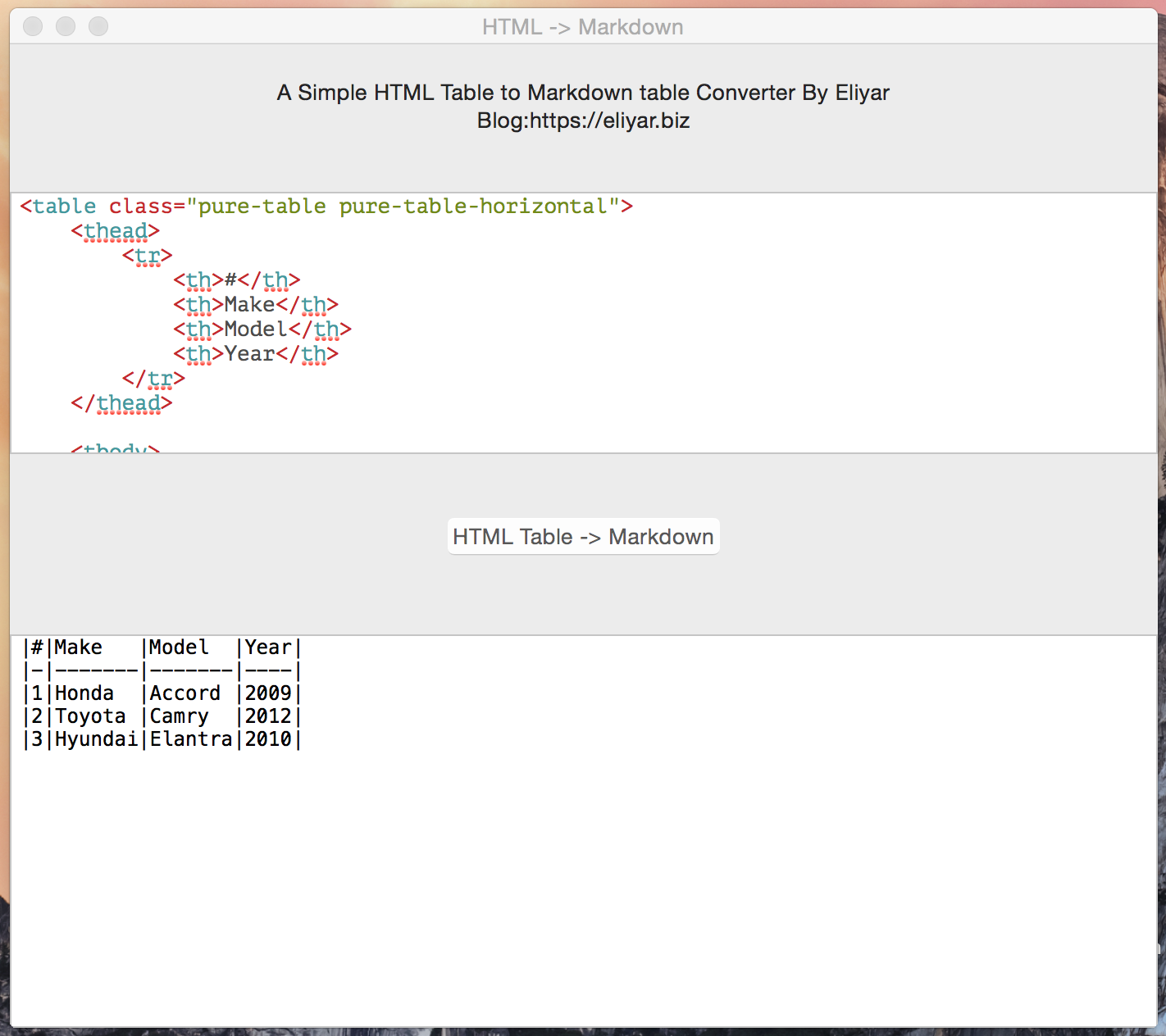
![截图]()
新增了在线版本,链接看下面,欢迎提Bug
Link
所用框架
Example
转换前
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <table class="pure-table pure-table-horizontal">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
</table>
|
转换后
1
2
3
4
5
6
| |#|Make |Model |Year|
|-|-------|-------|----|
|1|Honda |Accord |2009|
|2|Toyota |Camry |2012|
|3|Hyundai|Elantra|2010|
|