iOS动画学习笔记 - 飞机起飞
最近在研究iOS Animation By Tutural,这里就整理一下所学动画。
关键帧动画 Keyframe Animations
不管多复杂的动画,都可以分解为一小段一小段来制作。通常这类动画需要计算相对时间(第二第三段相对于第一段或者整体的时间)来确定。
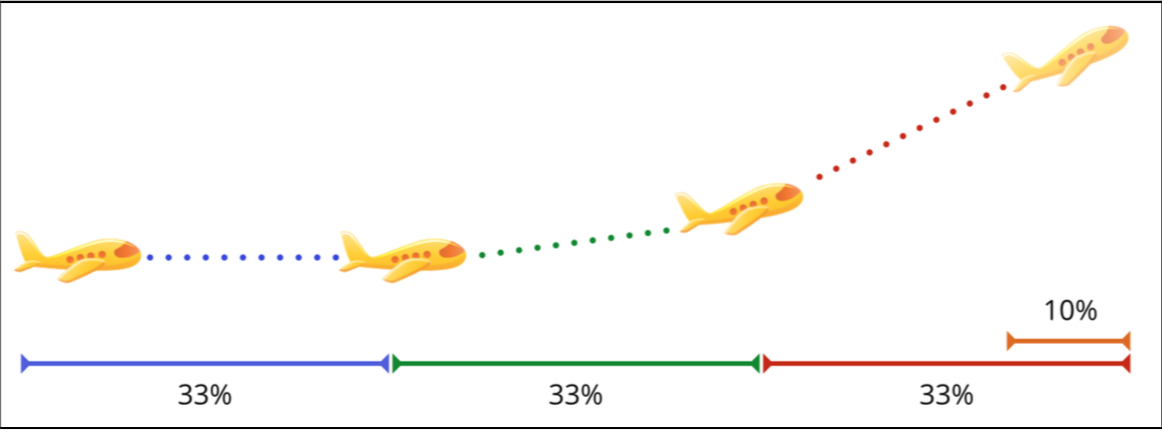
比如下图的飞机起飞效果就可以分为四个阶段。
实现
整个动画分为四个阶段,首先我们创建一个时长为1.5秒的动画,并设置为重复。
1 | func planeDepart() { |
动画从屏幕最中间开始并驯化播放,所以第一阶段对应飞机起飞阶段中第二段。从原点向右滑动80.0像素,向上滑行10.0像素。代码加到动画过程部分。
1 | //addKeyframeWithRelativeStartTime- 函数使用相对时间,0.0开始,持续0.25秒。 |
飞机滑行同时需要调整角度。
1 | UIView.addKeyframeWithRelativeStartTime(0.1, relativeDuration: 0.4) { |
加速并淡出屏幕
1 | UIView.addKeyframeWithRelativeStartTime(0.25, relativeDuration: 0.25) { |
迅速移位至屏幕左侧
1 | UIView.addKeyframeWithRelativeStartTime(0.51, relativeDuration: 0.01){ |
水平位置至初始位置
1 | UIView.addKeyframeWithRelativeStartTime(0.55, relativeDuration: 0.45) { |