HFUTer设计的一些思考
HFUTer已经发布到1.5版本,测试版本的话1.6已经做的差不多,增加了社区、失物招领推送和表白墙。
但是做到现在觉得越来越有问题,主要是UI混乱和项目架构的混乱。
UI
现在的UI为以下结构
1 | ├── 课程表 |
整体结构问题不大,但主要问题是各个模块风格相差不交大,用户体验不贯连。交互方式不相同等问题。所以决定再次重构优化App结构。
这次优化先用Sketch画好基础元素,保证App内元素统一风格。拒绝杂乱。走精简风格。
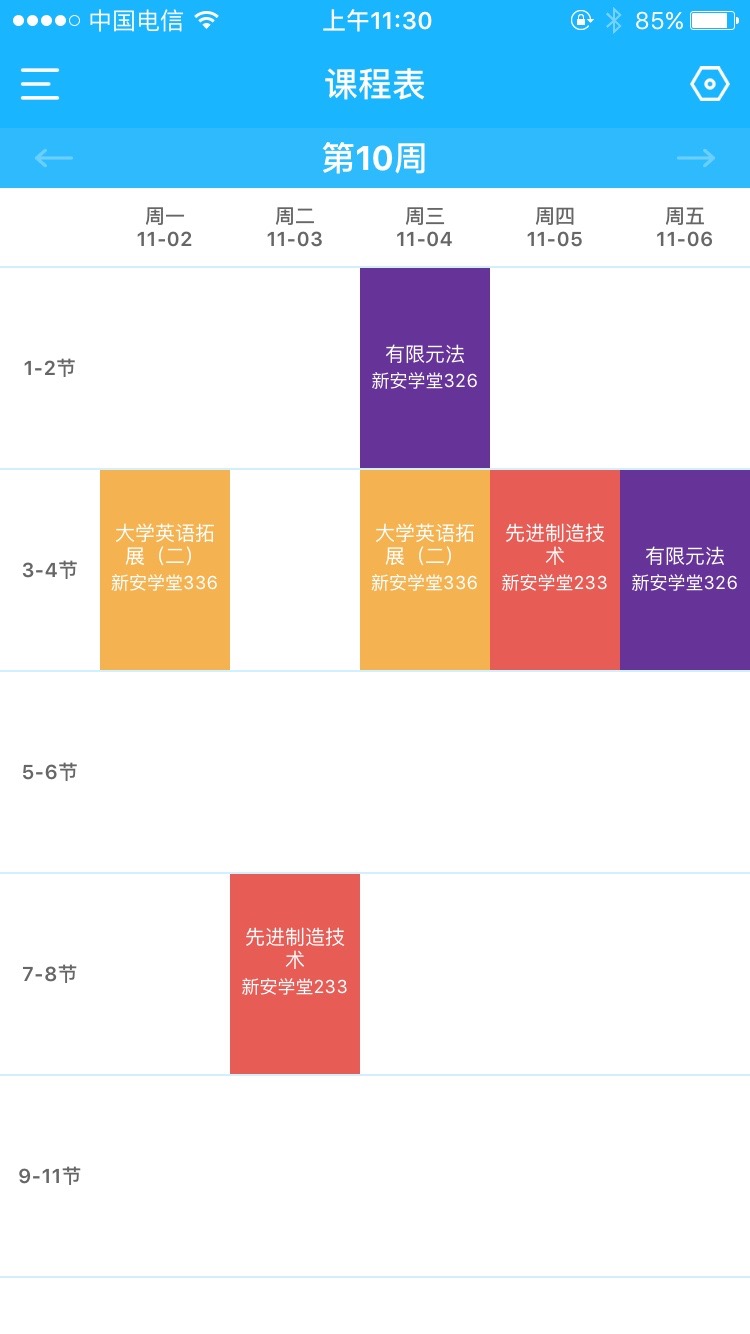
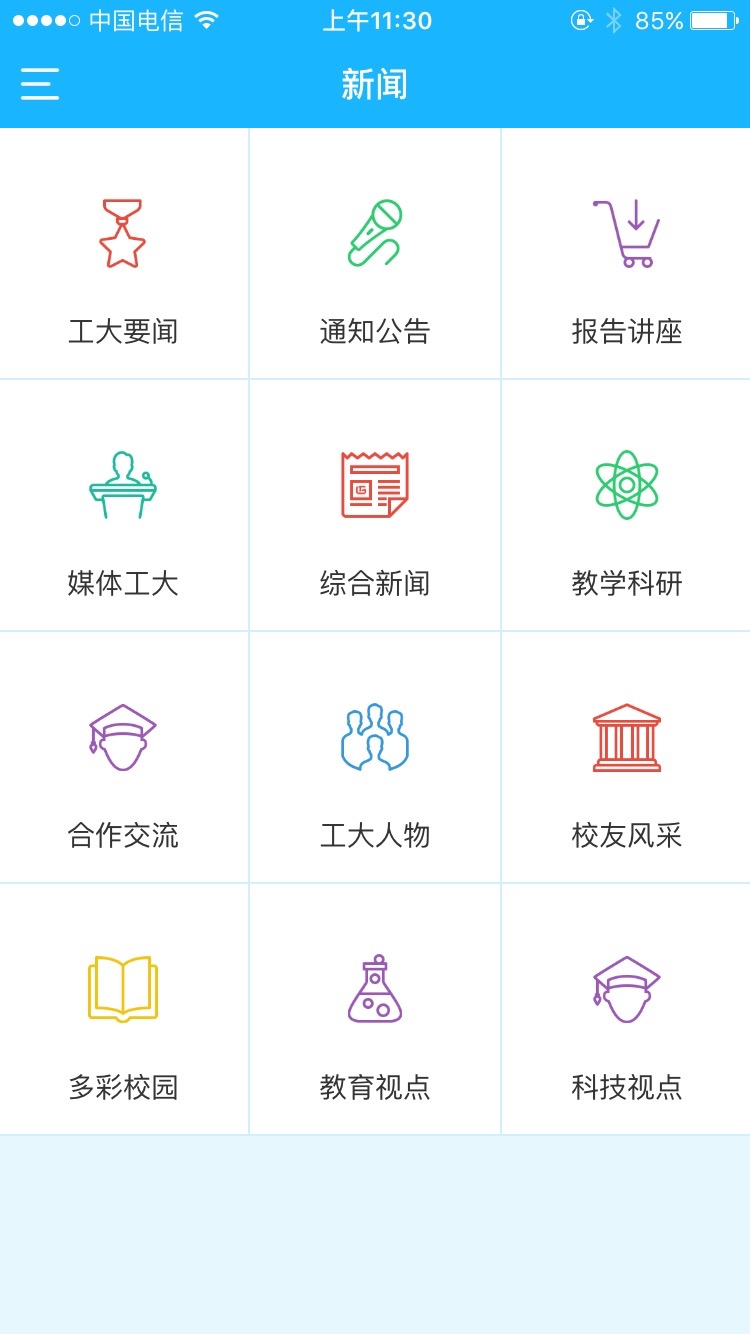
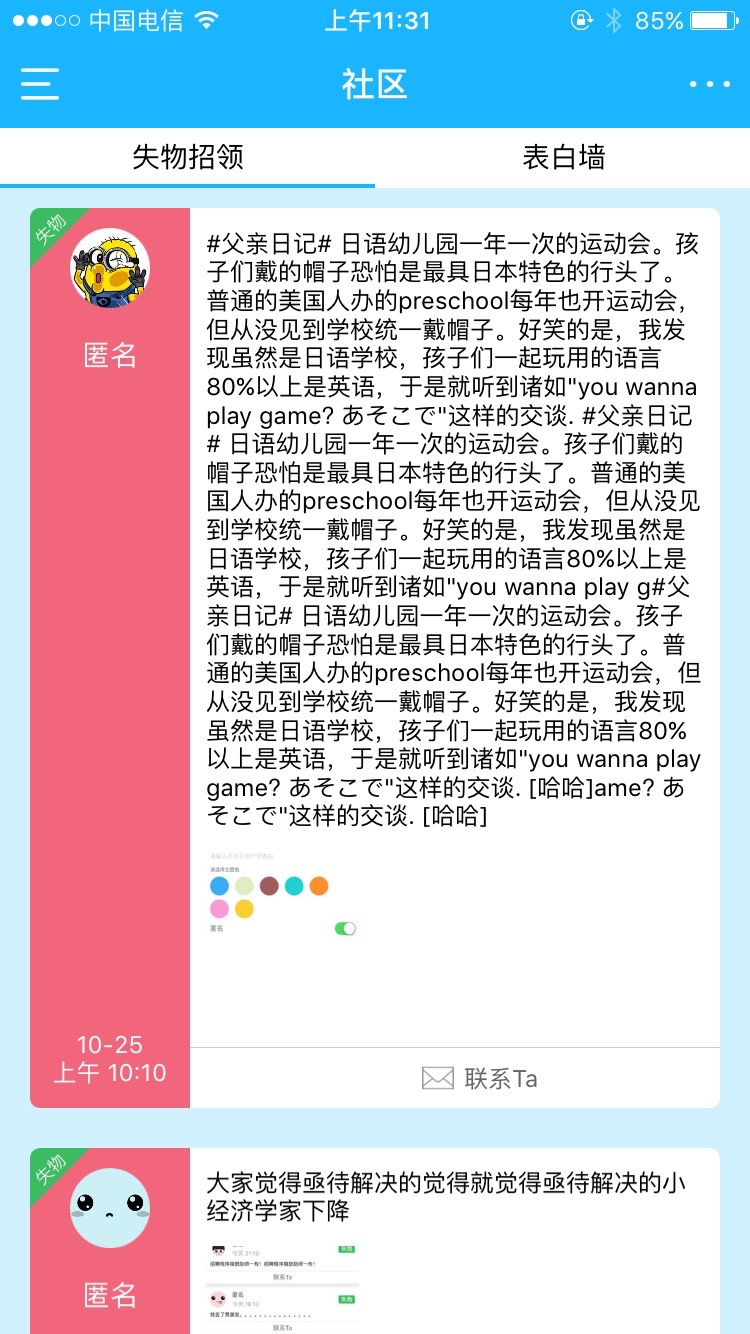
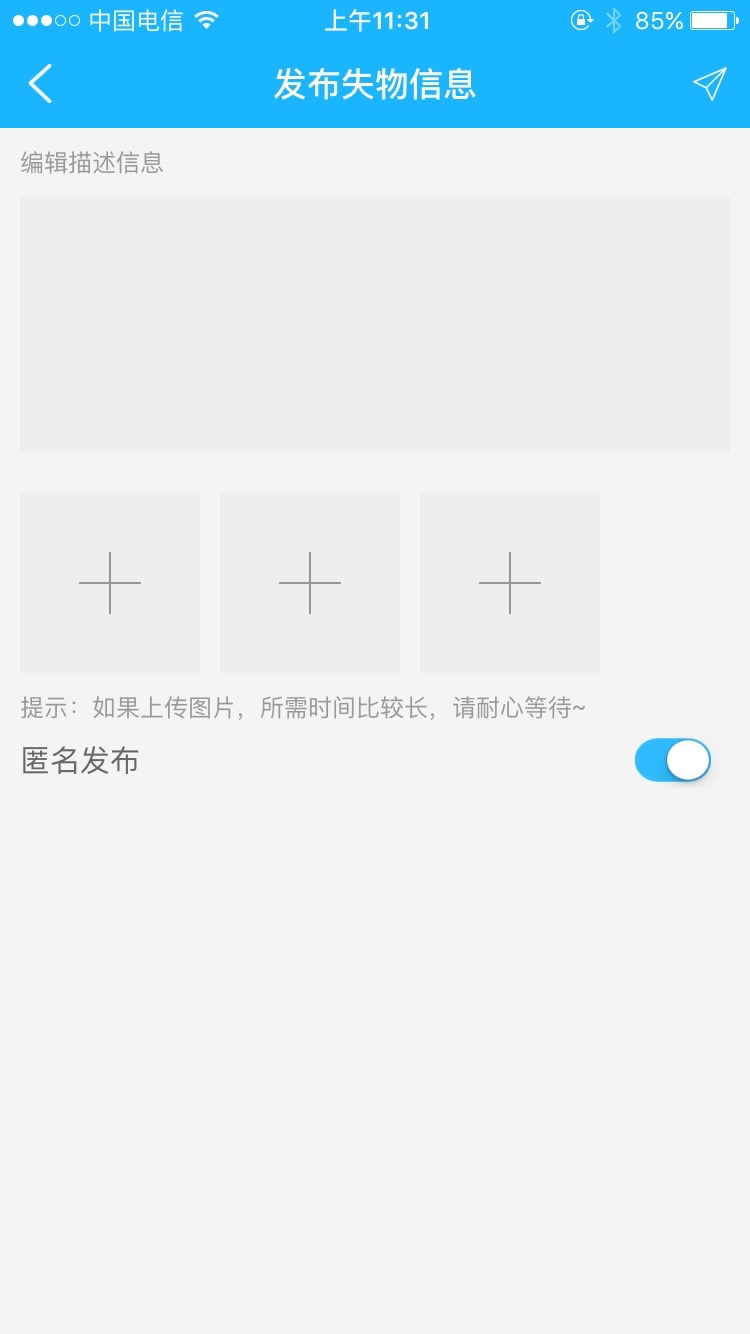
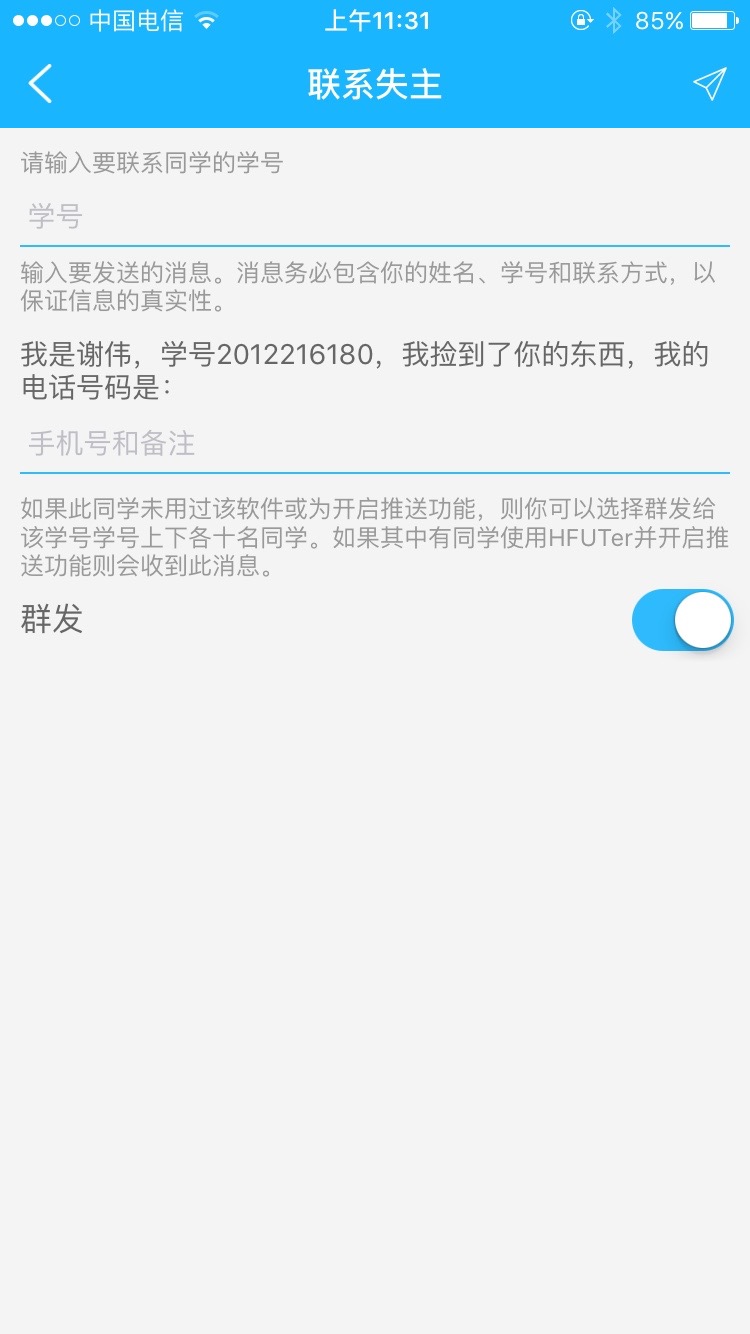
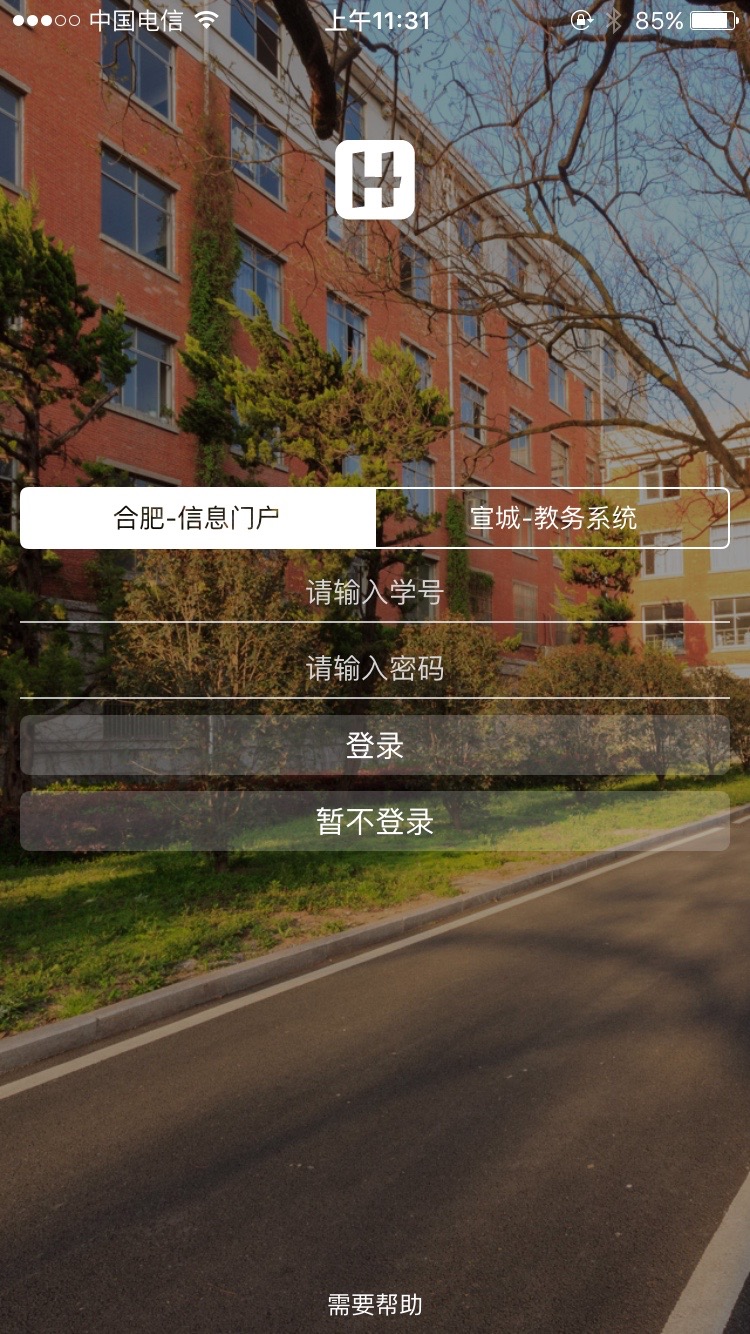
UI截图







项目结构
项目目前目录结构如下,目录结构没太大问题,主要问题出现在之前各个VC之间耦合太多,太多相互引用。主要因为之前没有用好Notification Center来通知一些状态的改变如登入登出,主题色改变等。全都用调用方法来实现,导致相互引用太多太复杂。
这次重构一定要按照规范来写。全部代码重新敲一遍。12月底前能出个2.0版本即可。也不再急急忙忙做了。
1 | .HFUTer |